El objetivo de este post es revisar los estilos necesarios para personalizar el scroll en WebKit, en base al tutorial de su blog http://www.webkit.org/blog/363/styling-scrolls/ pero personalizando paso a paso cada una de las partes del scroll. El ejemplo que se muestra en http://trac.webkit.org/export/41842/trunk/LayoutTests/scrolls/overflow-scroll-combinations.html es difícil de entender ya que en la misma hoja de estilos están mezcladas las distintas variaciones y da la impresión que hace falta un gran trabajo con CSS para personalizar el scroll.
Lo primero que voy a hacer es preparar un div con scrolls para separar esos estilos de los estilos correspondientes a los de su personalización. Los estilos podremos aplicarlos a cualquier elemento con scroll, la página, un ‘iframe’, textarea u otro elemento con ‘overflow’.
Para indicar que un objeto debe usar un scroll personalizado debemos asociarle el pseudo-elemento scroll, que lo que hará es ocultar el scroll por defecto del sistema y usar el que se define en el css. La altura y anchura serán las del scroll horizontal y vertical, respectivamente.
|
1 |
div::-webkit-scroll {width: 15px ;height:15px;} |
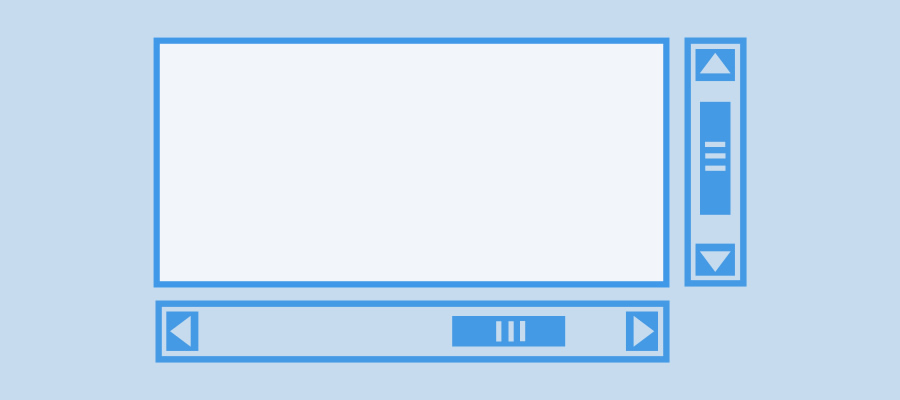
Acabamos de ocultar el scroll por defecto. A continuación voy a recoger las partes más importantes del artículo del blog de WebKit para poder seguir con los ejemplos. El listado de los pseudo-elementos para la personalización de las distintas partes del scroll es:

- scrollbar
- scrollbar-button
- scrollbar-thumb
- scrollbar-track
- scrollbar-track-piece
- scrollbar-corner
- resizer
Cada una de estas partes del scroll puede ser personalizada mediante bordes, sombras, imágenes de fondo, etc. Se pueden utilizar las siguientes pseudo-clases para aplicar a los pseudo-elementos del scroll:
- :horizontal: se aplica a las partes del scroll horizontal.
- :vertical: se aplica a las partes del scroll vertical.
- :decrement: se aplica al botón y las partes del trayecto del scroll superior e izquierdo.
- :increment: se aplica al botón y las partes del trayecto del scroll inferior y derecho.
- :start: indica si el botón y las partes del trayecto van antes de la barra del scroll.
- :end: indica si el botón y las partes del trayecto van después de la barra del scroll.
- :double-button: sirve para detectar si un botón va junto a otro en un extremo del scroll.
- :single-button: sirve para detectar si un botón va solo en un extremo del scroll.
- :no-button: se aplica a las partes del trayecto para indicar si se desplazan al borde de la barra de scroll, por ejemplo, cuando no hay botones.
- :corner-present: Se aplica a todas las partes del scroll e indica si está presente la esquina del scroll.
- window-inactive: Se aplica a todas las partes del scroll e indica si la ventana del scroll está activa.
Además:
- las pseudo-classes :enabled, :disabled, :hover y :active se pueden usar con las distintas partes del scroll.
- Puede usarse el valor ‘none’ de la propiedad ‘display’ para ocultar partes del scroll.
- Se pueden usar márgenes a lo largo del eje del scroll y pueden ser negativos, por ejemplo para hinchar el trayecto para cubrir parcialmente los botones.
Si queremos usar las Chrome Developer Tools para ir aplicando los estilos a las diferentes partes del scroll veremos que no podemos seleccionarlas. Así que lo mejor será crear esos estilos sobre un ‘div’ para ir revisándolos en las Developer Tools y luego los trasladaremos a la parte del scroll a la que queremos que se apliquen. Primero personalizo el track y el thumb del scroll:
|
1 2 3 4 5 6 7 8 9 10 |
.scroll::-webkit-scrollbar-track { background:#FBFBFB; box-shadow: 3px 3px 10px rgba(0,0,0,.25) inset; } .scroll::-webkit-scrollbar-thumb { background: #84C4FF; border-radius: 10px; border:1px solid rgba(0,0,0,0.3); box-shadow: -3px -3px 6px rgba(66,137,224,1) inset,3px 3px 3px rgba(158,226,225,1) inset; } |
Si voy a plantear unos estilos diferentes para las partes del scroll horizontal y vertical tendré que usar las pseudo-clases :horizontal y :vertical. Por ejemplo, si quiero plantear un thumb igual al que se usa en Mac Os tengo que usar imágenes, así que necesitaré imágenes diferentes para thumb vertical y el horizontal. En la demo del blog de WebKit podemos ver cómo usa múltiples imágenes para personalizar el scroll, pero hay un detalle que no me ha gustado, el uso de JavaScript para hacer una precarga de las imágenes para evitar un parpadeo cuando se cambia de imagen en el cambio de estado. En lugar de usar diferentes imágenes para cada estado creo que sería mejor usar sprites para así evitar el uso de JavaScript y tener toda la personalización del scroll en el CSS. Podemos conseguir esto simplemente cambiando las coordenadas de la imagen como en el siguiente ejemplo. Quizás haya que tener en cuenta la fecha del tutorial y que no estaba completamente implementado la propiedad border-image ya que también el funcionamiento de border-image y –webkit-border-image difiere en algunos aspecto.
|
1 2 3 4 5 6 7 |
.scroll::-webkit-scrollbar-thumb:horizontal { -webkit-border-image: url(scrollbar/thumb-horizontal2.png) 0 15 15 15; border-width: 0 15px; } ::-webkit-scrollbar-thumb:horizontal:hover { -webkit-border-image: url(scrollbar/thumb-horizontal2.png) 15 15 0 15; } |
Ahora voy a seguir con el ejemplo sin imágenes, añadiendo el estilo de scrollbar-button. Para ello, añado las imágenes de background a cada uno de los botones para que muestren una flecha. A continuación doy estilo al resizer y el scrollbar-corner.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
/*flechas*/ .scroll::-webkit-scrollbar-button:vertical:decrement{ background-image: url(scrollbar/arrow-up.png), -webkit-linear-gradient(left, #f9f9f9 50%,#e2e2e2 100%) ; background-repeat: no-repeat; background-position: 3px 4px, 0 0; } .scroll::-webkit-scrollbar-button:vertical:increment{ background-image: url(scrollbar/arrow-down.png), -webkit-linear-gradient(left, #f9f9f9 50%,#e2e2e2 100%) ; background-repeat: no-repeat; background-position: 3px 5px, 0 0; } .scroll::-webkit-scrollbar-button:horizontal:decrement{ background-image: url(scrollbar/arrow-left.png), -webkit-linear-gradient(top, #f9f9f9 50%,#e2e2e2 100%) ; background-repeat: no-repeat; background-position: 4px 3px, 0 0; } .scroll::-webkit-scrollbar-button:horizontal:increment{ background-image: url(scrollbar/arrow-right.png), -webkit-linear-gradient(top, #f9f9f9 50%,#e2e2e2 100%) ; background-repeat: no-repeat; background-position: 5px 3px, 0 0; } /*corner y resizer*/ .scroll::-webkit-resizer { background: #F2F2F2 url(scrollbar/resizer.png)no-repeat 2px 4px; border-top:1px solid #D9D9D9; border-left:1px solid #D9D9D9; } .scroll::-webkit-scrollbar-corner { background: #F2F2F2; border-top:1px solid #D9D9D9; border-left:1px solid #D9D9D9; } |
Al ver el código css del tutorial del blog de WebKit, la personalización del scroll en WebKit puede parecer difícil y en la que interviene gran cantidad de CSS pero vemos que en realidad es una tarea muy sencilla . Llegados a este punto lo único que quedaría por hacer para mejorar nuestro scroll es personalizar cada uno de los estados del scroll enabled, :disabled, :hover y :active y variar, si lo deseamos, las opciones de los diferentes elementos del scroll con sus correspondientes pseudo-classes.
Tags: CSS WebKit