Algunas herramientas de diseño vectorial como Inkscape o Illustrator permiten usar SVG con diferentes resultados. Mi objetivo es probar Illustrator y analizar si es la herramienta más adecuada para crear y manipular archivos SVG.
Antes de nada, hay que configurar el espacio de trabajo en Illustrator para trabajar con SVG y tener en cuenta ciertos aspectos:
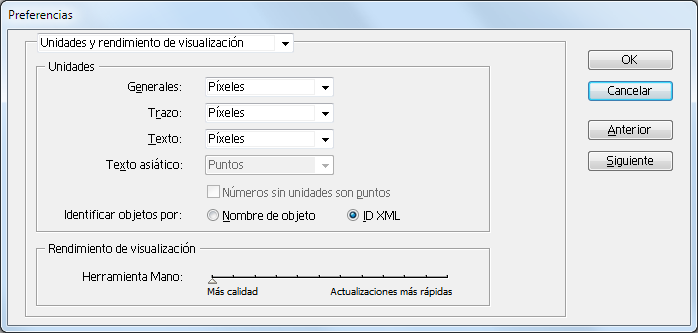
- En Preferencias > Unidades y rendimiento de visualización, selecciono como unidades píxeles ya que es la unidad por defecto que usa SVG.
- También en Preferencias > Unidades y rendimiento de visualización, en “Identificar objetos por” selecciono la opción ID XML. Esta opción sirve para ajustar el panel de capas para que los nombres asignados a los diferentes elementos se ajusten a las convenciones de nombres XML. Los nombre deberán empezar por una letra, subrayado o dos puntos y no pueden contener espacios. Tampoco se podrán usar dos nombres iguales ya que los nombres se usarán como ID. Así, al nombrar los diferentes elementos, el SVG los identificará mediante ID por el nombre que le hemos dado a través del panel capas.

- En CS5 el sistema de coordenadas se ha actualizado, situando el inicio de las coordenadas arriba a la izquierda e incrementándose en positivo hacia abajo a la derecha. Este sistema de coordenadas es el mismo que usa
 SVG, y HTML, pero en versiones anteriores a CS5 el origen de ‘y’ estaba abajo y se incrementaba hacia arriba. Así que si se usa una versión anterior a CS5 recomendaría situar el eje ‘y’ en la parte superior de la mesa de trabajo. Para ello, hay que pulsar sobre el cuadrado que hay donde se juntan las reglas y arrastrar hasta el punto superior izquierdo de la mesa de trabajo. Hay que tener en cuenta que esto reposiciona el punto de origen de ‘y’ pero que la dirección de incremento de las coordenadas seguirá siendo de abajo a arriba. Así, si queremos situar un elemento 10px por debajo de la parte superior de la mesa de trabajo tendremos que asignarle a ‘y’ un valor negativo de -10px dentro de Illustrator.
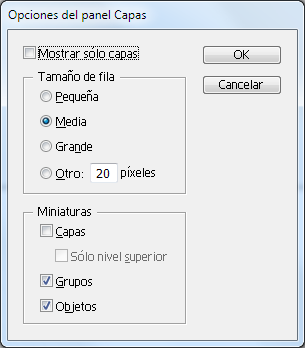
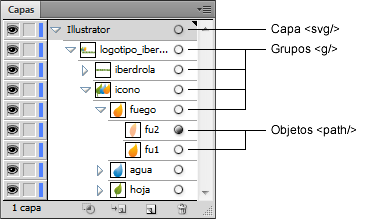
SVG, y HTML, pero en versiones anteriores a CS5 el origen de ‘y’ estaba abajo y se incrementaba hacia arriba. Así que si se usa una versión anterior a CS5 recomendaría situar el eje ‘y’ en la parte superior de la mesa de trabajo. Para ello, hay que pulsar sobre el cuadrado que hay donde se juntan las reglas y arrastrar hasta el punto superior izquierdo de la mesa de trabajo. Hay que tener en cuenta que esto reposiciona el punto de origen de ‘y’ pero que la dirección de incremento de las coordenadas seguirá siendo de abajo a arriba. Así, si queremos situar un elemento 10px por debajo de la parte superior de la mesa de trabajo tendremos que asignarle a ‘y’ un valor negativo de -10px dentro de Illustrator.  En el panel capas, para diferenciar entre las capas, los grupos y los objetos deberíamos configurar las opciones de visualización del panel capas. Para ello, pulsamos sobre el menú del panel capas y seleccionamos Opciones de panel… En la ventana Opciones del panel Capas, en el apartado miniaturas seleccionamos sólo grupos y objetos. De esta forma, sólo se verán las miniaturas de los grupos y objetos y se dará menos importancia visual a las capas en el panel. Los grupos se diferencian de los objetos porque estos últimos no tienen un triángulo para ser desplegados. Me parece la configuración más adecuada porque en SVG no hay un equivalente a las capas de Illustrator por lo que si usamos capas a la hora de trabajar con una ilustración, al guardarla como SVG, Illustrator convertirá las capas en grupos. Así, al volver a abrir el archivo SVG en Illustrator, veremos que lo que antes teníamos como capas son ahora grupos. Por mi parte, recomendaría no utilizar capas si se piensa guardar como SVG, a no ser que se guarde una versión en formato Illustrator.
En el panel capas, para diferenciar entre las capas, los grupos y los objetos deberíamos configurar las opciones de visualización del panel capas. Para ello, pulsamos sobre el menú del panel capas y seleccionamos Opciones de panel… En la ventana Opciones del panel Capas, en el apartado miniaturas seleccionamos sólo grupos y objetos. De esta forma, sólo se verán las miniaturas de los grupos y objetos y se dará menos importancia visual a las capas en el panel. Los grupos se diferencian de los objetos porque estos últimos no tienen un triángulo para ser desplegados. Me parece la configuración más adecuada porque en SVG no hay un equivalente a las capas de Illustrator por lo que si usamos capas a la hora de trabajar con una ilustración, al guardarla como SVG, Illustrator convertirá las capas en grupos. Así, al volver a abrir el archivo SVG en Illustrator, veremos que lo que antes teníamos como capas son ahora grupos. Por mi parte, recomendaría no utilizar capas si se piensa guardar como SVG, a no ser que se guarde una versión en formato Illustrator.- En el panel capas en Illustrator el orden de apilamiento de los elementos está al contrario que en SVG, ya que en Illustrator los elementos que se encuentran detrás están más abajo en la lista del panel capas. En SVG, en cambio, los elementos que aparecen antes en el código son los que se muestran por debajo, como ocurre en HTML.
- Los símbolos de Illustrator son exportados como symbol en SVG sólo si se usan sino desaparecerán del panel de símbolos. Por ello, si no se quieren perder símbolos que se hayan creado y no se estén usando es conveniente guardar el documento en formato Illustrator y usar sólo SVG como formato final de exportación.
- Los filtros que no son SVG convierten el objeto al que se ha aplicado en imagen.
 He localizado el logotipo de Iberdrola en formato vectorial y lo he abierto en Illustrator para convertirlo en SVG. Para que el código generado por Illustrator sea luego fácil de usar, organizo los diferentes elementos del logotipo en grupos sin usar capas. La única capa que aparecerá es la capa contenedora de todos los objetos ya que es obligatorio en Illustrator que los objetos vayan dentro de al menos una capa. El nombre de la capa principal se usará como ID del elemento SVG.
He localizado el logotipo de Iberdrola en formato vectorial y lo he abierto en Illustrator para convertirlo en SVG. Para que el código generado por Illustrator sea luego fácil de usar, organizo los diferentes elementos del logotipo en grupos sin usar capas. La única capa que aparecerá es la capa contenedora de todos los objetos ya que es obligatorio en Illustrator que los objetos vayan dentro de al menos una capa. El nombre de la capa principal se usará como ID del elemento SVG.
Podemos ajustar el tamaño de la mesa de trabajo al tamaño que deseemos que se asigne al svg, pero sólo se exportará una única mesa de trabajo aunque se exportarán los elementos de otras mesas de trabajo pero no serán visibles.
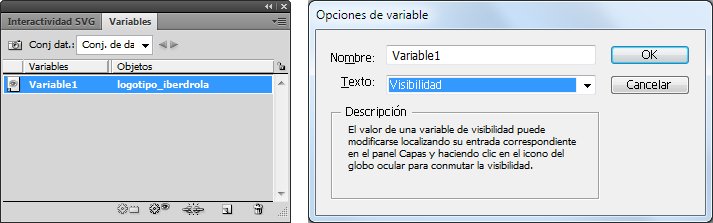
Disponemos de un panel variables que nos sirve para modificar algunos aspectos de los objetos. No he mirado todos los aspectos de este panel pero me ha parecido de muy poca utilidad. Por ejemplo, si asignas como variable un objeto y le asignas como tipo visibilidad, al ocultar el objeto desde el panel capas el objeto en SVG no será visible ya que se le habrá asignado display=”none”.


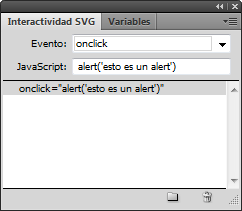
Además, también disponemos del panel Interactividad SVG que simplemente nos permite asignar funciones JavaScript a eventos, algo que parece más lógico insertar desde un editor de texto.
Si hacemos modificaciones en el SVG desde un editor de textos y lo volvemos a abrir con Illustrator, al volver a guardarlo se perderán los cambios realizados desde el editor de texto. Por ello, si se quiere manipular el código lo mejor es usar Illustrator como herramienta para generar el código de las formas, gradientes y demás elementos gráficos pero no para desde ahí ejecutar funciones ya que nos veremos enseguida muy limitados y forzados a usar un editor. Además, para conservar todos los elementos que hemos creado en Illustrator, como estilos, paleta de colores, símbolos, etc. deberemos conservar el archivo en formato original de Illustrator.
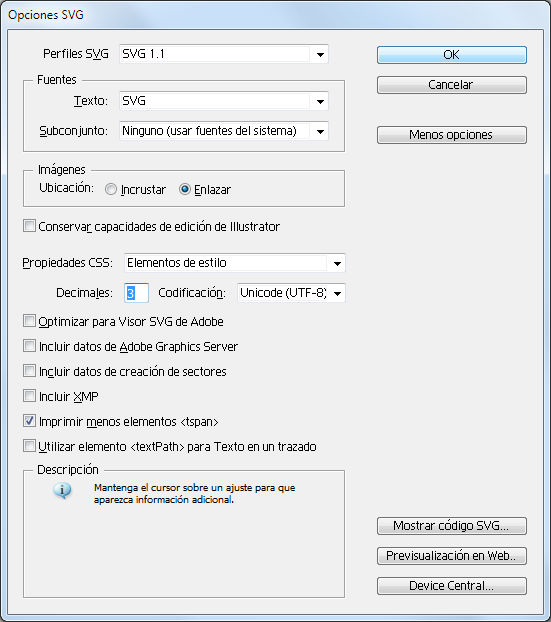
Finalmente, ya que el principal interés que veo en Illustrator respecto a SVG es la creación de elementos gráficos, es importante tener en cuenta las diferentes opciones que ofrece a la hora de exportar a SVG. En la siguiente imagen se muestran las opciones que he usado. De todas ellas, una de las opciones que más me ha gustado es la de poder insertar las propiedades CSS como hoja de estilos interna. De todas formas, las posibilidades de configuración son muy pobres y no hay ninguna opción de configuración de formato, ordenación de los elementos como gradientes, etc.