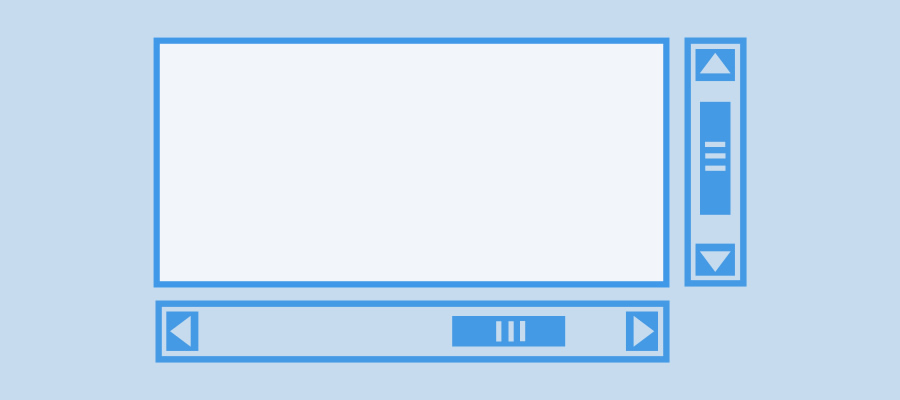
Barras de scroll personalizadas en WebKit
El objetivo de este post es revisar los estilos necesarios para personalizar el scroll en WebKit, en base al tutorial de su blog http://www.webkit.org/blog/363/styling-scrolls/ pero personalizando paso a paso cada una de las partes del scroll. El ejemplo que se muestra en http://trac.webkit.org/export/41842/trunk/LayoutTests/scrolls/overflow-scroll-combinations.html es difícil de entender ya que...
SVG y el texto
Para usar texto en SVG se utiliza la etiqueta ‘text’ y se le puede aplicar los mismos efectos que a cualquier otro elemento de SVG. A continuación, he destacado las características que me parecen de mayor interés general pero para mayor detalle hay que ir a la especificación en http://www.w3.org/TR/SVG/text.html...
SVG, CSS y el elemento ‘use’
En el post sobre Illustrator y SVG ya planteé que la utilidad que veía a Illustrator para trabajar con SVG es la creación de elementos gráficos y de los gradientes y colores de los mismos. Ahora quiero usar una ilustración convertida a SVG desde Illustrator para manipularla mediante CSS...
Creación de formas básicas en SVG
SVG contiene los siguientes elementos para la creación de formas básicas: RECT, CIRCLE, ELLIPSE, LINE, POLYLINE, POLYGON. Además estaría el elemento PATH con el que se podría crear cualquier forma incluida éstas. Vamos a ver cómo se crean las diferentes formas básicas en SVG y desde JavaScript. Hemos de...
Illustrator y SVG
Algunas herramientas de diseño vectorial como Inkscape o Illustrator permiten usar SVG con diferentes resultados. Mi objetivo es probar Illustrator y analizar si es la herramienta más adecuada para crear y manipular archivos SVG. Antes de nada, hay que configurar el espacio de trabajo en Illustrator para trabajar con...