In the post about Illustrator and SVG I already pointed out that the utility I saw in Illustrator to work with SVG was the creation of graphic elements and their gradients and colors. Now I want to use an illustration converted into SVG from Illustrator in order to manipulate...
Archive for category: CSS
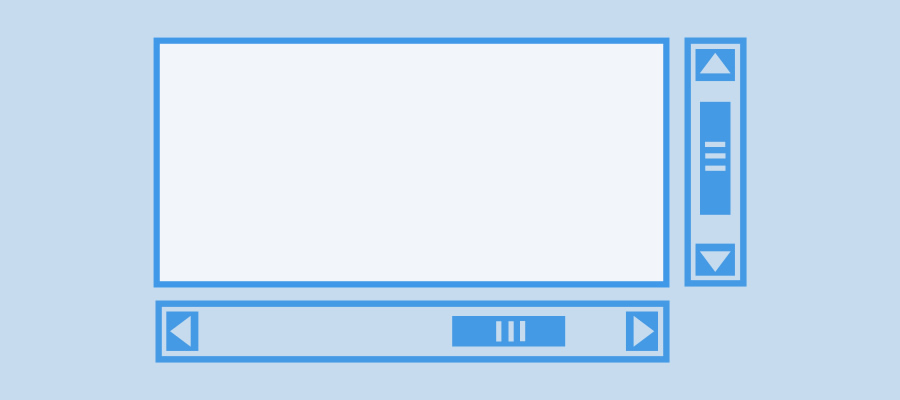
Custom Scrollbars in WebKit
The aim of this post is to review the necessary styles to custom the scroll in WebKit, on the basis of its blog tutorial http://www.webkit.org/blog/363/styling-scrolls/ but customizing each of the scroll parts step by step. The example given in http://trac.webkit.org/export/41842/trunk/LayoutTests/scrolls/overflow-scroll-combinations.html is difficult to understand given that, in the same styles page the different...
Colors in CSS3
The aim of this post is to see some characteristics of the recommendation of the color module in CSS3, specified in http://www.w3.org/TR/css3-color/. The main change in the color use in CSS3 is the possibility of using models in rgb, rgba, hsl and hsla color. One of the principal vantages of...
Relative position of an element with position: fixed
On many webs we often see the use of ‘position:fixed’ to keep an element visible the whole time in spite of the page scrolling. For example, we can see that effect on Privalia’s web, where the navigation menu is always in sight. The problem with ‘position:fixed’ is that most...
jQuery tabs with animations, shadows and rounded corners
In the next update of my Youtube Channel Gallery Wordpress plugin, I am going to organize the different parts of my plugin in tabs. Although my first thought was using the jQuery UI tabs, I noticed that, if another plugin was using that same widget, it would overwrite the styles of...
Categories
Videos
Did you added your own Google API key? Look at the help.
Check in YouTube if the id poselab belongs to a username. Check the FAQ of the plugin or send error messages to support.