El principal objetivo de esta versión ha sido el poder añadir las palabras que queramos a un listado de favoritos. Esto permitirá que las palabras que vayamos consultando podamos guardarlas para su posterior estudio y la mejora así de nuestro vocabulario en euskera. En estos momentos, con los diccionarios que uso necesito copiar y pegar a la aplicación de Notas las entradas que he consultado para poder después estudiarlas.

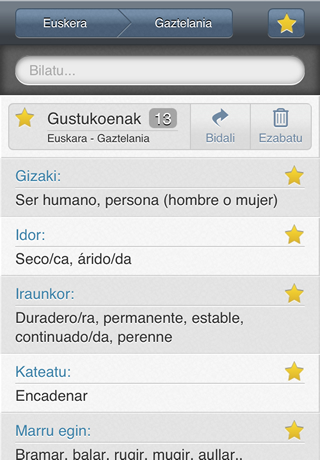
Pantalla de favoritos de la versión 2 del diccionario
El funcionamiento es muy simple, ya que al lado de cada entrada disponemos de una estrella que al pulsarla guardará esa entrada en nuestros favoritos. Desde la pantalla de favoritos podremos eliminar palabras del listado o enviarnos el listado por correo electrónico, ya que al ser una aplicación web no hay otra forma de guardarlo.
Modificaciones
Aunque a nivel funcional la único que se ha añadido son los favoritos, a nivel de desarrollo he realizado muchos cambios. Tengo que recordar que uno de los objetivos de esta aplicación es aprender algo de JavaScript y no sólo el desarrollo de la aplicación, ya que aunque no soy desarrollador creo que es importante que los diseñadores vayamos conociendo JavaScript. Ya comenté en anteriores posts que el objetivo de este proyecto es desarrollar la aplicación sin frameworks ni bibliotecas para poder ampliar conocimientos en desarrollo de aplicaciones para móviles y de todos los elementos que intervienen. Las principales modificaciones respecto a la versión anterior son:
- Diseño de la pantalla de favoritos y programación del funcionamiento.
- Creación y uso de web fonts para usar como iconos en lugar de SVG para poder gestionar desde el CSS sus estilos.
- Organizar mejor los textos en el JavaScript por idiomas y separarlos del resto de la programación.
- Dar mayor área al botón cancel del input de búsqueda ya que en ocasiones se iba el foco al input.
- Los colores de fondo de los resultados de búsqueda ahora se gestionan completamente desde el CSS mediante pseudo-class ‘:nth-child(odd)’ y ‘:nth-child(even)’.
- Ahora se usa ‘setTimeout’ con el bucle de resultados para reducir el tiempo de espera en resultados largos.
- En el envío por correo electrónico de los favoritos se usa textos sin formato, aunque iOS permite html, que no es permitido por la mayor parte de los navegadores, pero que es una característica a tener en cuenta.
- Se ha eliminado el atributo autofocus del input de búsqueda, ya que aunque no es soportado en iOS el input aparecía con el estilo aplicado en el estado :focus. Se hace foco automático al entrar en la aplicación sólo cuando se accede desde ordenador mediante JavaScript.
- Se han insertado la mayor parte de los elementos gráficos en el CSS mediante data URI para hacer menos peticiones HTTP.
- En la versión anterior, comentaba que durante un momento aparecía una pantalla en blanco al iniciarse la aplicación si se cargaba desde la pantalla de inicio de iOS. Trás un gran número de pruebas y revisar el código de los frameworks en los que no sucedía esto, he llegado a la conclusión que esa pantalla aparece en las aplicaciones que pesan muy poco y tienen pocas peticiones por lo que considero que es un pequeño error en iOS de las webapps a las que se accede desde la pantalla de inicio. Mientras que la mayoría de los frameworks, aunque no pesan mucho, tienen muchos recursos pensados para crear cualquier aplicación y no tienen un cache manifest, por lo que al tardar más en cargar no aparece esa pantalla en blanco. Si se eliminan los recursos pesados, como iconos y gráficos de esos frameworks, he comprobado que sí aparece la pantalla en blanco.
Objetivos
Antes de ponerme con la próxima versión de la aplicación los siguientes objetivos que me he marcado son:
- Meter en Git la aplicación y conocer al menos un poco el funcionamiento de Git.
- Compatibilidad con Android y otros sistemas para móviles, ya que hasta ahora me he centrado únicamente en iOS pero quiero conocer otros sistemas, principalmente Android.
- Empaquetar la aplicación con PhoneGap y publicarla en las App Stores de Google y Apple, principalmente. Así, veré el funcionamiento de PhoneGap y de las diferentes posibilidades que da de integración con el sistema. En concreto, para esta aplicación me interesa las posibilidades que pueda ofrecer para guardar los favoritos y así plantear alguna otra solución distinta al envío por correo electrónico. También veré el proceso de publicación de una aplicación en las diferentes App stores y lo que ello implica.
- Me gustaría ver la posibilidad de convertir la aplicación en nativa mediante Titanium, ya que en la versión 3 el volumen de datos diccionario supongo que será mucho mayor y sería mejor gestionado por una app nativa. Por lo que he visto de la documentación de Titanium, no parece complejo adaptar una programación en JavaScript para que se adapte a Titanium, al menos para una app como ésta, pero cuando uno se mete con este tipo de frameworks empiezan a aparecer las problemas y si es así, no es uno de mis objetivos complicarme y perder tiempo en ello.
- Consideraré introducir alguna que otra animación en CSS, pero sólo si considero que aporta algo a la usabilidad de la aplicación ya que mi principal objetivo es que sea una herramienta de consulta lo más rápida posible y con el mínimo número de pulsaciones por parte del usuario.
- Considerar el uso de algún modelo de compresión-descompresión en JavaScript para el diccionario ya que en la siguiente versión será mucho mayor.
Problemas
Algunos de los problemas que tiene esta versión y que espero poder corregir en próximas versiones:
- El principal problema que he observado es que la pantalla de favoritos tarda bastante en mostrar los resultados en el móvil. Supongo que habrá que plantearse una forma más efectiva de hacer la consulta, que aunque ahora no me parece algo importante, en la siguiente versión sí lo será y habrá que solucionar.
Demo
A continuación podemos ver una demo del diccionario. Si deseamos descargar el diccionario a nuestro dispositivo iOS hay que acceder el siguiente enlace, Hiztegia v2, desde el navegador Safari de nuestro iPhone y pulsar sobre el botón Añadir a la pantalla de inicio.
Tags: iPhone JavaScript