Twitter themes es un plugin que te permite mostrar el timeline de una cuenta de Twitter. La principal diferencia respecto a otros plugins es que Twitter themes incorpora un sistema de temas que te permite crear tu propio tema para el plugin de forma sencilla. Si tienes conocimientos de HTML y CSS puedes crear tu propio tema para el plugin para que se integre en tu tema de WordPress de la forma que te apetezca. Podrás crear tu propio HTML, CSS o JavaScript.
El plugin incorpora varios temas que puedes tomar de base para crear tu propio tema y espero ir ofreciendo muchos más.
Demos:
Características:
- Puedes crear tus propios temas para el plugin a los que puedes asignar recursos CSS, JavaScript, imágenes y personalizar completamente.
- Se puede usar el plugin como widget desde donde se pueden configurar muchas de las opciones disponibles para cada tema.
- Se puede usar el plugin como shortcode, para poder integrarlo desde el editor de WordPresss o desde el php del tema.
- Uso de la versión 1.1 de la API de Twitter.
- Uso de iconos de fuentes para que se pueda modificar el color de los mismos desde CSS.
Campos del widget:
A continuación, describiré cada uno de los campos del widget. Hay que tener en cuenta que no todos los campos aparecen en cada tema.
- Título: se corresponde con el título del widget. Atributo del shortcode: title; valor: texto (opcional).
- Nombre de usuario: nombre de usuario de Twitter. Atributo del shortcode: screen_name; valor: texto (obligatorio).
- Tiempo de refresco: número de minutos que se guardará en cache la información recogida de Twitter. Atributo del shortcode: cache_time; valor: número (opcional).
- Seleccionar tema: nos servirá para seleccionar el tema que usaremos en el widget. En el selector también aparecerán los temas personalizados creados por el usuario. Atributo del shortcode: theme; valor: nombre del archivo PHP usado para ese tema. Los temas que vienen con el plugin son twitter_ticker_theme.php y twitter_little_ticker_theme.php, pero espero ir ofreciendo nuevos temas de vez en cuando. Se pueden usar también los temas creados por el usuario (opcional).
- Mostrar imagen de perfil: nos permite seleccionar un tamaño de la imagen del perfil de usuario. Atributo del shortcode: profile_image; valor: false, mini, normal, bigger, original (opcional).
- Número de Tweets: número de tweets que se mostrarán en el widgets. El número total incluye los retweets y respuestas, por lo que si se configura para que estas no se muestren el número total que se mostrará será menor que el valor definido. El número máximo de tweets que se puede solicitar a Twitter será 200 tweets. Atributo del shortcode: tweets_count; valor: número (opcional).
- Mostrar acciones de Tweets: al seleccionar esta opción se mostrarán los botones de acción sobre un tweet, responder, retwittear y favorito. Atributo del shortcode: tweet_actions; valor: true or false (por defecto) (opcional).
- Incluir retweets: Si se selecciona esta opción se mostrarán dentro del timeline también los retweets realizados por el usuario. Atributo del shortcode: show_retweets; valor: true or false (por defecto) (opcional).
- Incluir respuestas: Si se selecciona esta opción se mostrarán dentro del timeline también las respuestas realizados por el usuario. Atributo del shortcode: show_replies; valor: true or false (por defecto) (opcional).
- Mostrar aplicación de envío: Se mostrará la aplicación desde la cual se ha realizado el envío del tweet. Atributo del shortcode: sending_app; valor: true or false (por defecto) (opcional).
- Mostrar fecha: Si se selecciona esta opción se mostrará la fecha de creación del tweet con el formato usado por Twitter. Atributo del shortcode: date; valor: true or false (por defecto) (opcional).
- Mostrar enlaces: Si se selecciona esta opción se mostrarán los diferentes enlaces del tweet. Atributo del shortcode: hyperlinks; valor: true or false (por defecto) (opcional).
- Abrir enlaces en una nueva ventana: Los enlaces se abrirán en una ventana nueva al seleccionar esta opción. Atributo del shortcode: target_blank; valor: true or false (por defecto) (opcional).
- Añadir atributo “nofollow” a enlaces: con esta opción seleccionada se añadirá rel=”nofollow” al código de los enlaces para decir a los buscadores que no sigan las URL’s de los mismos. Atributo del shortcode: no_follow; valor: true or false (por defecto) (opcional).
- Mostrar botón Seguir: Esta opción mostrará el botón oficial seguir de Twitter. Atributo del shortcode: follow_button; valor: true or false (por defecto) (opcional).
- Mostrar nombre de usuario: Se mostrará el nombre de usuario en el botón seguir. Atributo del shortcode: follow_show_screen_name; valor: true or false (por defecto) (opcional).
- Mostrar contador de seguidores: Se mostrará el contador de seguidores en el botón seguir. Atributo del shortcode: follow_show_count; valor: true or false (por defecto) (opcional).
- Botón Seguir grande: Se mostrará el tamaño grande del botón seguir. Atributo del shortcode: follow_size; valor: true or false (por defecto) (opcional).
- Alineación a la izquierda del botón: Nos permite seleccionar alinear a la izquierda el botón seguir. Atributo del shortcode: follow_data_align; valor: true or false (por defecto) (opcional).
- Mostrar enlace a PoseLab: Es un pequeño enlace a mi página web. Si has instalado este plugin en tu web y quieres agradecérmelo de alguna forma puedes hacerlo mostrando este enlace a mi página web o con cualquier otra mención. Atributo del shortcode: poselab_link; valor: true or false (por defecto) (opcional).
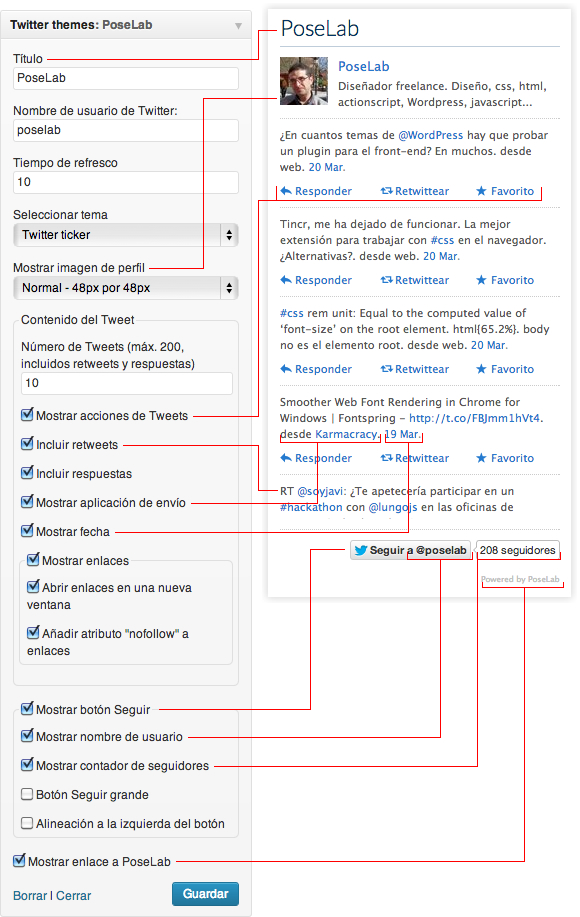
En la siguiente imagen se muestra a qué corresponde cada campo del widget con lo que se mostrará en la web, para que sea más fácil reconocer cada control al que no esté familiarizado con cada uno de los componentes del timeline de Twitter. Hay que tener en cuenta que el widget no mostrará siempre los mismos controles y que estos variarán en función de los elementos que se usen en el tema.

Sintaxis de shortcode:
En el siguiente ejemplo se encuentran todos los atributos que se pueden usar con el shortcode y que se explican más arriba: