Hasta ahora sólo había probado la aplicación en navegadores basados en Webkit en el escritorio y en el navegador de iOS. Lo había probado en Android pero no funcionaba por lo que voy a hacerlo funcionar y mostraré los distintos problemas con los que me he encontrado por si sirve de ayuda a alguien. Se ha testeado en Android 2.2 y superiores.
JavaScript

Aunque veo que hay diferentes problemas de interfaz, lo primero que voy a intentar solucionar son los problemas de JavaScript ya que sino no puede acceder a los diferentes elementos de la interfaz. Para revisar la aplicación voy a usar el emulador de Android. Lo primero que necesitaré es activar la consola de JavaScript del navegador. Para ello, en la barra de direcciones escribo about:debug y le doy a Enter. A continuación, pulso en el botón Menú y accedo a las Ajustes donde podré ver que ha aparecido una nueva opción, Depurar. Accedo a Depurary activo la opción Show JavaScript Console y ya podemos volver a la ventana del navegador. Ahora disponemos de las siguientes funciones básicas de text logging:
- console.log(String)
- console.info(String)
- console.warn(String)
- console.error(String)
Los problemas que me he encontrado de JavaScript son los siguientes:
- Evento input: El primer error que observo es que cuando escribo en el input de búsqueda no me devuelve ningún resultado. Vamos, que no funciona nada. El evento que uso en el addEventListener para que se realicen las búsquedas es el evento ‘input’ que lo usé en iOS porque funcionaba mejor con las acciones de focus. Un simple cambio del evento ‘input’ por el evento ‘keydown’ hace que la aplicación comience a dar resultados y compruebo que todo funciona perfectamente.
- Execution exceeded timeout: En algunas de las pruebas que he realizado he obtenido este error, por lo que creo que tendré que optimizar la carga de los datos.
Interfaz
Los problemas que me he encontrado en la interfaz son los siguientes:
- background-clip-text: El icono de Favoritos no se ve correctamente debido a que he aplicado un degradado a la fuente del icono usando la técnica que se puede ver en el siguiente artículo https://www.webkit.org/blog/164/background-clip-text/. Finalmente, y tras diferentes pruebas, he visto que la mejor opción es eliminar el degradado ya que las diferentes técnicas que he encontrado dan bastantes problemas.
- SVG: El botón de selección de idioma usa un SVG que no funciona en versiones anteriores a Android 3.0. Probablemente elimine el uso de SVG y lo cambie más adelante por un icono de la fuente.
- Bordes naranjas de foco:Mediante el siguiente CSS he eliminado el borde naranja que se muestra al hacer foco sobre un elemento.
1* {-webkit-tap-highlight-color: rgba(0, 0, 0, 0);} - Textos de iconos: Los iconos que no tienen texto llevan un texto oculto al que le he aplicado display:none ya que daban problemas con la técnica utilizada.
- text-shadow: text-shadow no funciona correctamente cuando blur es igual a 0, al menos en Android 2.3. He cambiado blur a 1.
- Iconos de inicio: En este apartado no hay problemas. Android reconoce los iconos para añadir a la pantalla de inicio de iOS por lo que no habrá que hacer nada con ellos.
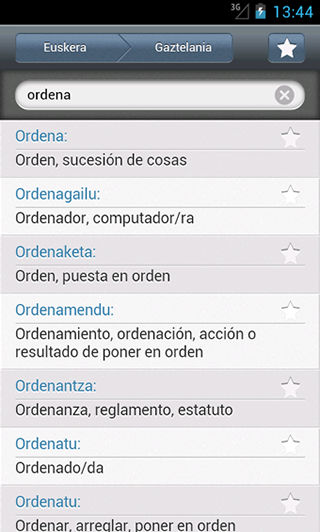
Demo
A continuación podemos ver una demo del diccionario.
- Si deseamos descargar el diccionario a nuestro dispositivo iOS hay que acceder el siguiente enlace, Hiztegia v2.1, desde el navegador Safari de nuestro iPhone y pulsar sobre el botón Añadir a la pantalla de inicio.
- Si deseamos añadir el diccionario a nuestra pantalla de inicio de Android deberemos acceder el siguiente enlace, Hiztegia v2.1, pulsar Menú y después Guardar en marcadores. Después Otra vez menú y pulsas en Marcadores y en la pantalla Marcadores mantienes pulsado el marcador del diccionario hasta que aparece el menú, en el que pulsas Añadir acceso directo al escritorio.